Introduction to Web Mapping
Michael Dorman
Introduction
Last updated: 2018-11-11 20:44:58
0.1 What is web mapping?
A web map is an interactive display of geographic information, in the form of a web page, that you can use to tell stories and answer questions.
In the past, most digital geographic information was confined to specialized software on desktop PCs and could not be easily shared. With the advent of web mapping, geographical information can be shared, visualized and edited in the browser. The most important advantage to this is accessibility: a web map, just like any website, can be reached by anyone from any device that has a browser and an internet connection.
Web maps are interactive. The term interactive implies that the viewer can interact with the map. This can mean selecting different map data layers or features to view, zooming into a particular part of the map that you are interested in.
Web maps are also said to be powered by the web, rather than just digital maps on the web. This means that the map is usually not self-contained; in other words it depends on the internet. At least some of the content displayed on a web maps is usually loaded from other locations on the web (such as a tile server).
Web maps are useful for various purposes, such as data visualization in journalism (and elsewhere), displaying real-time spatial data, powering spatial queries in online catalogs and search tools, providing computational tools, reporting and collaborative mapping. Some examples of web maps used for different purposes are given in Table .. All of these are built with JavaScript.
| Purpose | Example | Notes |
|---|---|---|
| Visualization and journalism | Global Migration | |
| Ship Traffic | ||
| Israel Municipalities | ||
| NYC Planning | ||
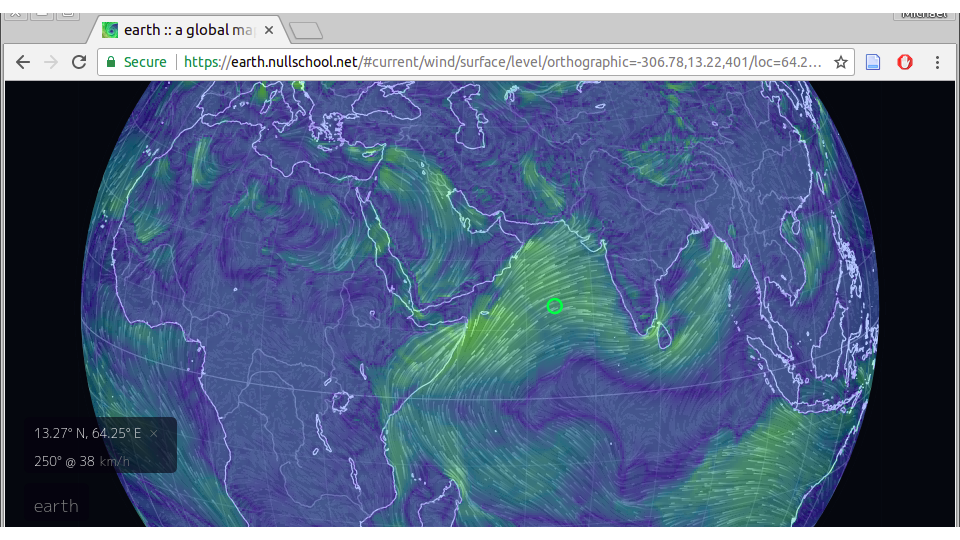
| Real-time information | Earth Weather | Figure . |
| Real-Time Transport Location | ||
| Real-Time Flight Locations | ||
| Stuff in Space | ||
| Global Forest Watch | ||
| Catalog and search | Earth Data Search | |
| Computational tools | Google Maps | |
| SunCalc | ||
| geojson.io | see Section 7.3.1 | |
| mapshaper | see Section 7.3.2 | |
| Tourplanner | ||
| Reporting and collaboration | OpenStreetMap | |
| Falling Fruit |

FIGURE .: Real-time Earth Weather visualization on https://earth.nullschool.net
0.2 What is JavaScript?
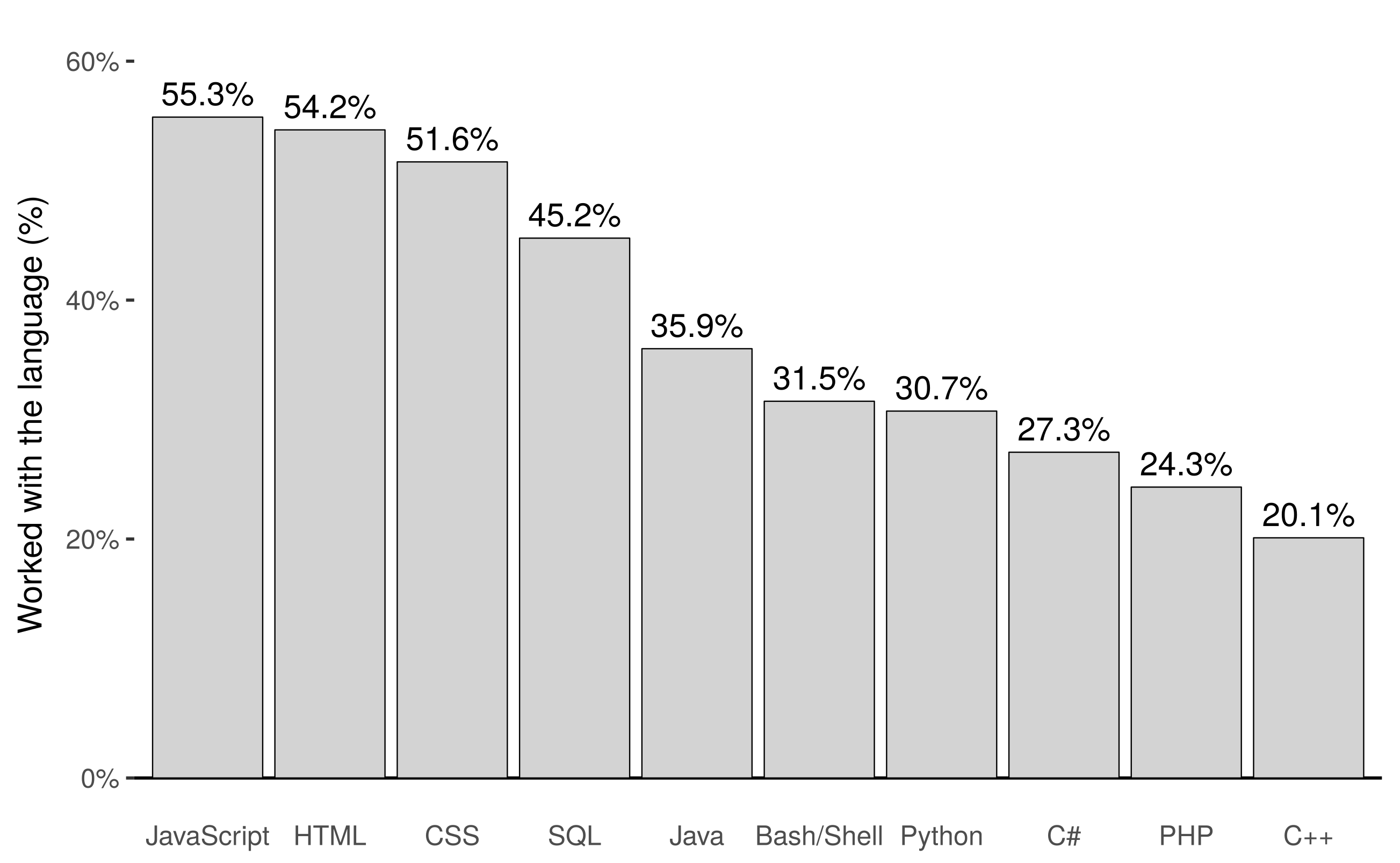
JavaScript is a programming language, primarily used to control interactive behavior in web pages. Alongside HTML and CSS, JavaScript is one of the three core technologies of the Web. JavaScript is the only programming language that can run in the web browser, and it is used by ~95% of websites. The importance of the Internet thus makes JavaScript one of the most popular programming languages (Figure .).

FIGURE .: Programming language popularity, based on the StackOverflow survey for 2018
JavaScript and Web development are huge topics. In this book, we are going to learn JavaScript from the specific point of view of Web mapping.
0.3 Why use JavaScript for web mapping?
The availability of code-free, graphical interfaces for making sophisticated web maps remains an ongoing goal for the web mapping community. Several platforms now provide straightforward interactive interfaces for building and publishing web maps and web mapping applications, such as -
A more customizable, programmatic approach for building web maps is available through scripting languages such as R and Python. Both languages have libraries that give the ability to build web maps, using few lines of code and incorporating data from the user environment -
All of the above eventually build HTML, CSS and JavaScript code, with varying degrees of flexibility of customization.
Eventually, proficiency in the fundamental web technologies HTML, CSS, and JavaScript allows web cartographers to control all low-level properties of the web map they are building. That way, the user experience of web maps can be enhanced and customized beyond what is provided by either of the above “indirect” tools. For example, the Leaflet web mapping JavaScript library has a wide range of plugins and extensions, mostly unavailable in external tools and libraries unless using it directly, through JavaScript coding.
0.4 Learning objectives
By the end of this book, you will be able to -
- Build and publish basic websites and web maps
- Use JavaScript to add interactive behavior in your maps
- Connect you web map to a database to display large amounts of data
- Include client-side geoprocessing functionality in a web map
- Gain an understanding on how the web works, and a starting point for learning more
0.5 Software
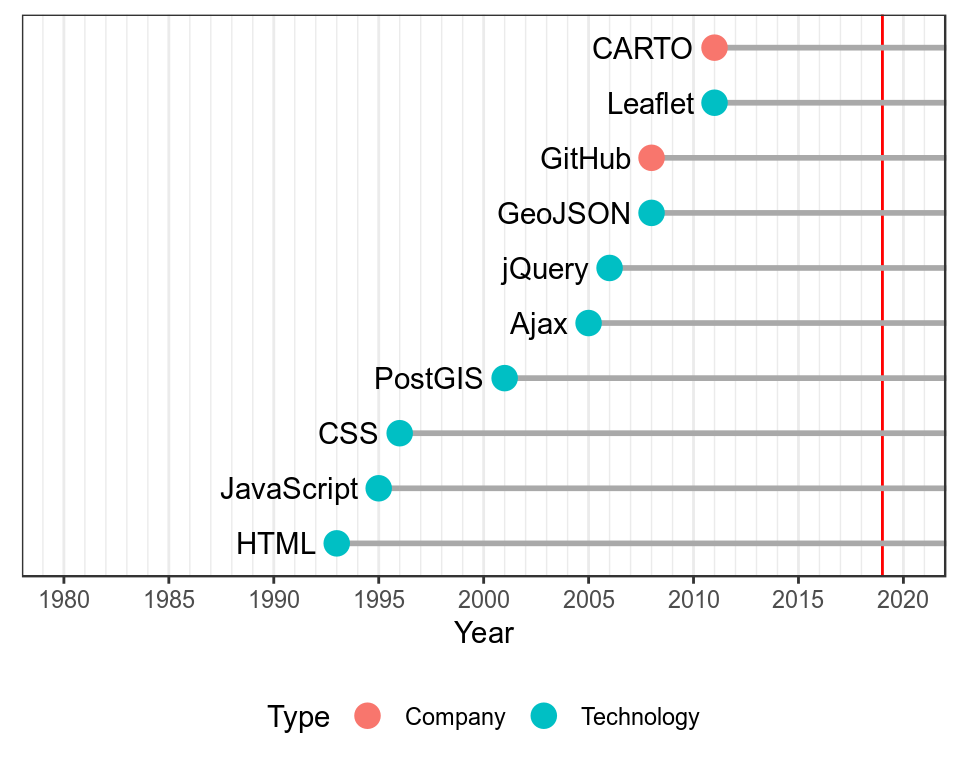
The field of web mapping, like web development as a whole, is rapidly changing. The book thus intends to emphasize established technologies, libraries and principles which are unlikely to go away soon. These include HTML, CSS, JavaScript, jQuery, Leaflet, GeoJSON, Ajax and PostGIS.

FIGURE .: Initial release time of technologies and platforms used in the Book (release year data from Wikipedia)
Throughout the book will make use of the following software components, which are freely available on the web -
- A plain text editor, such as -
- A modern web browser -
- Web developer tools (built into Chrome and Firefox)
- A local web server (built into Python, other options are available)
We will introduce and demonstrate five open-source JavaScript libraries, as listed on Table ..
| Library | Version | Released | URL |
|---|---|---|---|
| jQuery | 3.3.1 | 2018-01-20 | https://jquery.com/ |
| Leaflet | 1.3.3 | 2018-07-18 | http://leafletjs.com/ |
| Turf.js | 5.1.6 | 2017-12-10 | http://turfjs.org/ |
| Leaflet.heat | 0.2.0 | 2015-10-26 | https://github.com/Leaflet/Leaflet.heat |
| Leaflet.draw | 1.0.2 | 2018-01-25 | https://github.com/Leaflet/Leaflet.draw |
As well as the commercial services GitHub and CARTO.
Few examples are further demonstrated with QGIS (Figures 8.3, 9.3), but it is not required to be familiar with QGIS or any other GIS software to follow the material.
0.6 Background knowledge
The book assumes no background in programming or web technologies (HTML, CSS, JavaScript). Previous experience with programming (e.g. a Python or R course) is beneficial, but not required.
[1] “The course assumes familiarity with Geographic Information System (GIS), and ability to edit vector layers (e.g. Shapefiles) in desktop GIS software such as ArcGIS or QGIS. This is mainly important for working on the Projects, where you are expected to prepare your own spatial layers for displaying them on web maps.”
0.7 Online version
The online version of this book is freely provided, with agreement from the publisher, at the following address -
http://159.89.13.241:8000/web-mapping/
In addition to the content of the printed version, the online version includes downloadable code and data files for all examples, as well as an additional appendix with instructions for setting up an SQL API (see Section 9.2.2).
0.8 Acknowledgments
I thank the creators and contributors of the open-source tools used in this book (Table .).
This book is based on the materials of the course “Introduction to JavaScript for Web Mapping”, given in the Department of Geography at Ben-Gurion University of the Negev in Spring 2018. I am grateful to Prof. Tal Svoray and Prof. Itai Kloog from the department for their guidance and encouragement during the development of course materials.
Computer, web page and car icons by Freepik, folder and database icons by Smashicons, gears icon by Good Ware, from www.flaticon.com, licensed by CC 3.0 BY.